前言
心中其实想搭建博客网站很久了,十六七岁尝试过搭建网站,但到了备案那部也就放弃了。后来偶然间发现初中同学冬哥的博客,里面讲了他搭建博客过程,心中又点燃搭建网站的欲望。在此十分感谢东哥。
搭建步骤
GitHub搭建仓库
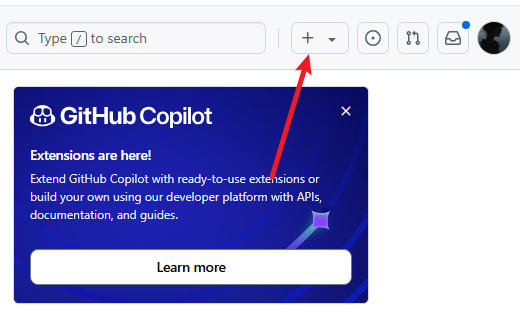
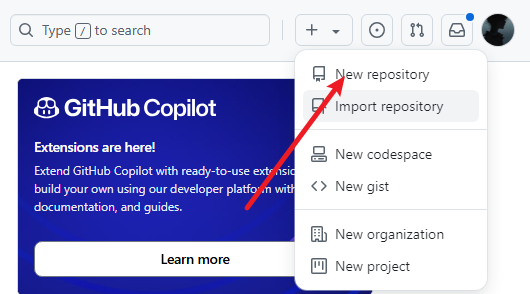
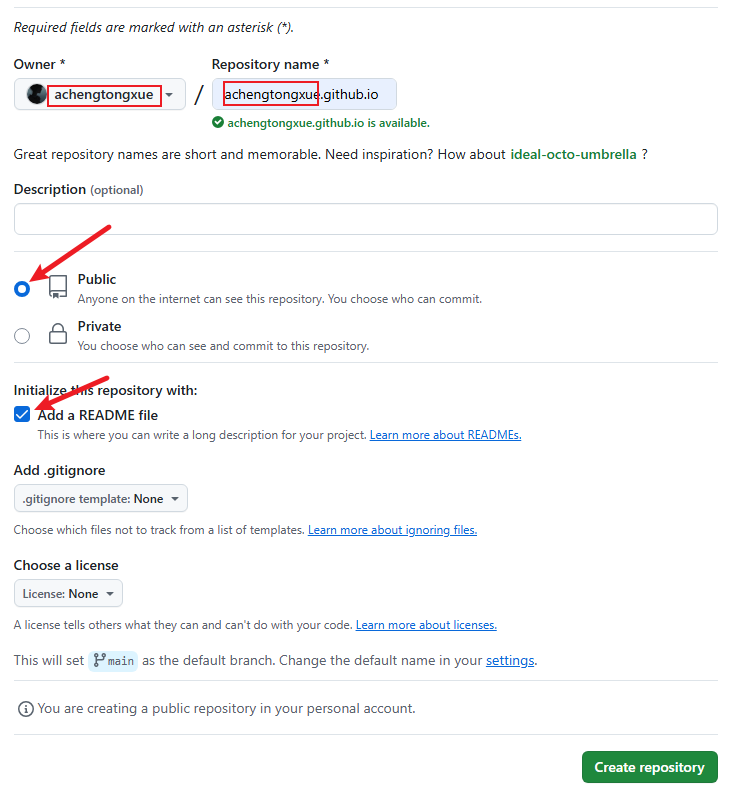
登录GitHub,点击+号,再点new repositoty。创建的仓库名:用户名.github.io。切记要跟用户名一样。选择public,add a readme file,最后点击create repository。



安装git
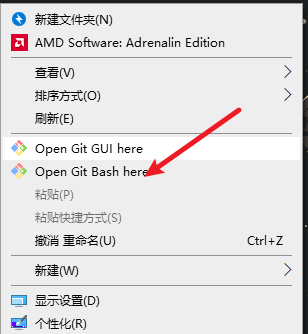
git官网下载好以后,直接无脑下一步。安装好了以后,鼠标右键有了git bash here

git生成shh密钥
右键open git bash here,双引号不要删。
1 | git config --global user.name "GitHub用户名" |
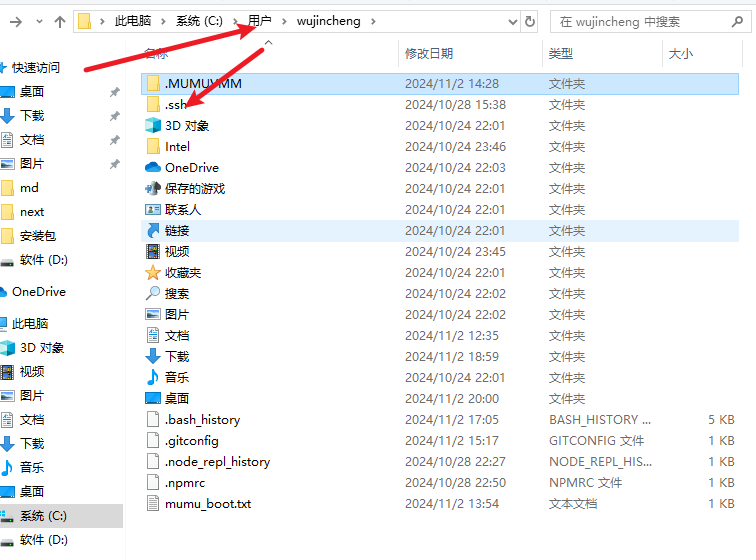
命令输入好后直接三个回车,shh文件放在下图


复制到github
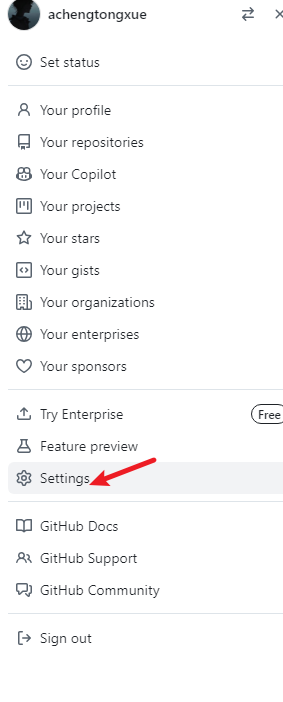
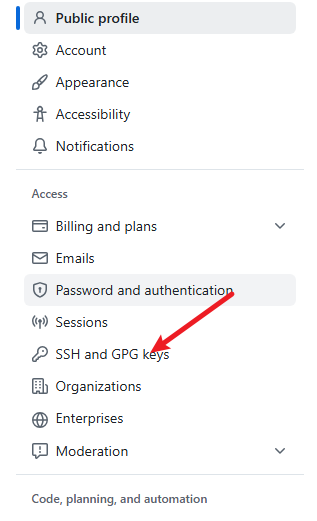
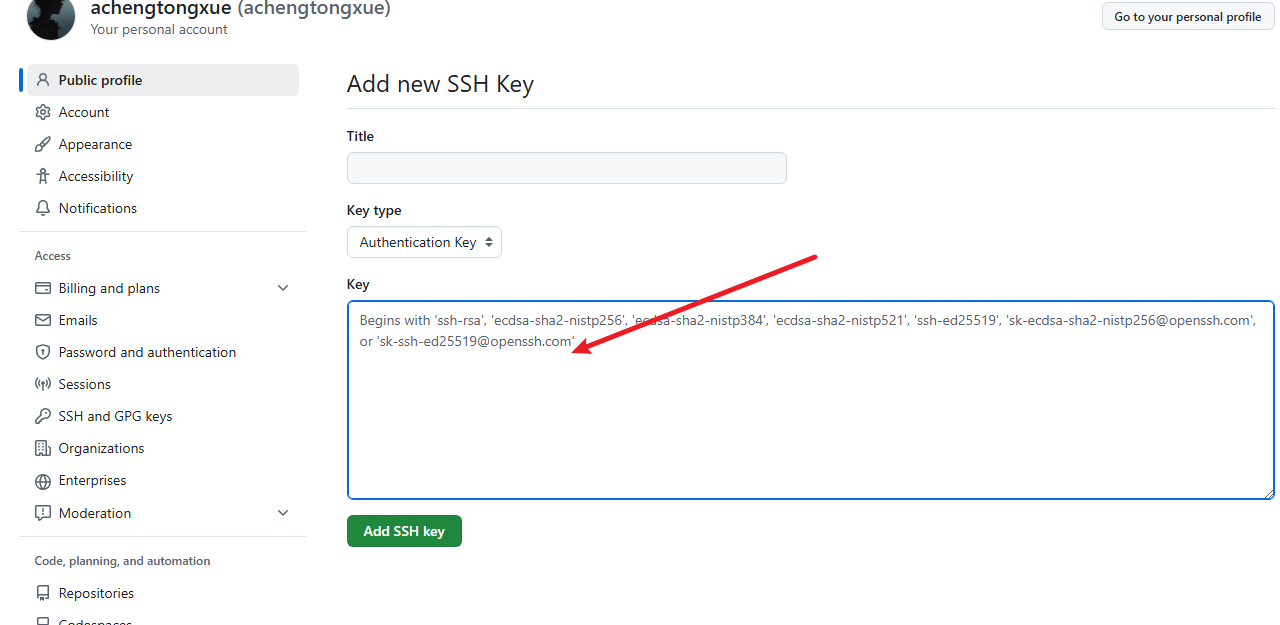
点击头像,settings,ssh and gpg keys,new shh。title不管空着。




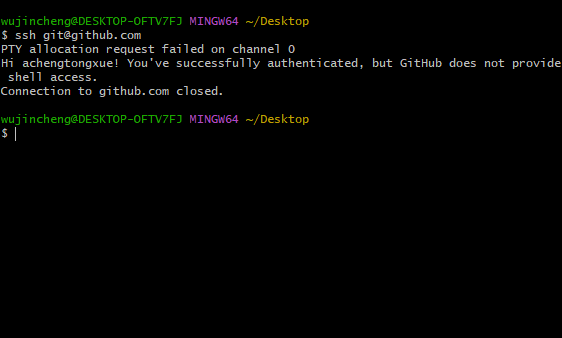
右键bash here,输入下方命令检测
1 | ssh git@github.com |
hi 后面是你用户名代表成功

安装node.js
点击node下载链接
输入以下命令检测node.js,npm安装成功没
1 | node -v |
1 | npm -v |
返回版本号代表安装成功
安装hexo
hexo是博客框架,现在我们要把它下载到电脑里,首先创建一个文件夹,命名啥都可以,只要知道hexo文件放这里就行了。创建好后进入文件夹中 -> Git Bash Here -> 使用npm命令安装Hexo。
1 | npm install -g hexo-cli |
命令输入之后会在文件夹里创建一个hexo的文件夹,点进去右键->Git Bash Here。
1 | hexo g |
完成后浏览器输入http://localhost:4000/
将hexo部署到github
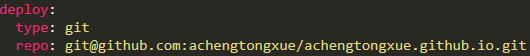
在hexo目录里找到_config.yml打开它,修改deploy。
1 | deploy: |
如下图

这点是让hexo 知道自己要上传到哪儿去。安装git部署插件。
1 | npm install hexo-deployer-git --save |
安装好后,输入下面三条命令
1 | hexo cl |
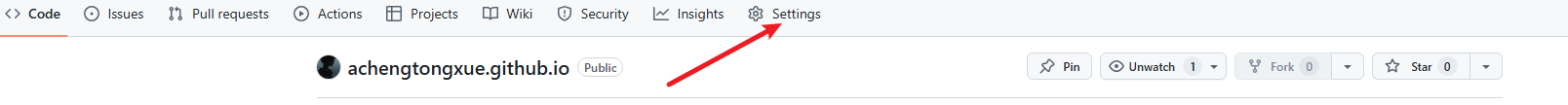
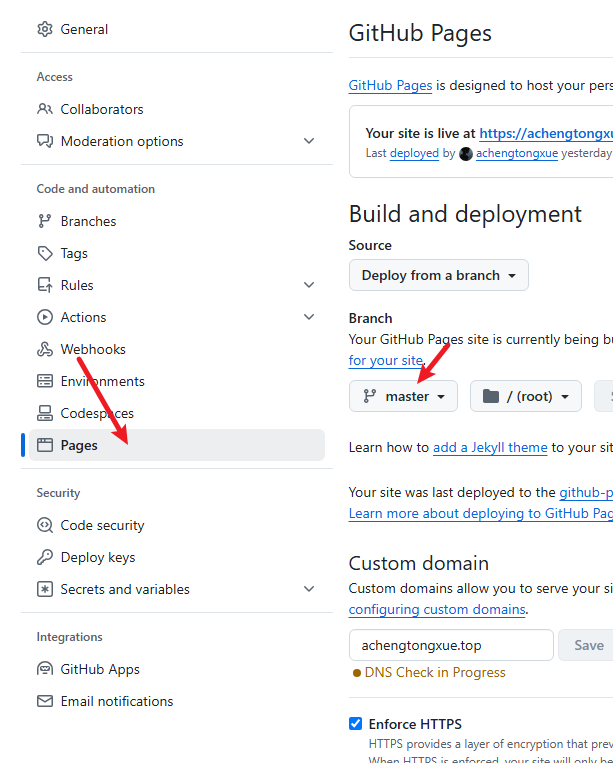
按照东哥的教程一步骤就完了,但我打开网址发现直接显示的是仓库名页面,后面在闲鱼里花了20马才知道要到github改分支。在仓库点击settings->page->master然后点save保存就ok了。